WORDBND.COM - Pada kesempatan kali ini saya akan berbagi tutorial salah satu cara untuk membuat loading page / preload page / loading screen pada website menggunakan (HTML dan CSS) pada Bootstrap dan JQuery. Tutorial kali ini hanyalah salah cara karena selain cara ini terdapat banyak variasi cara untuk membuat loading page atau mungkin dapat dikembangkan sesuai dengan tema dari website yang anda kembangkan.
Apa itu Loading Page ?
Loading Page berasal dari 2 kata dalam bahasa Inggris yaitu Loading yang artinya proses memuat dan Page yang artinya halaman, jadi loading page dapat diartikan sebagai halaman yang memberikan informasi pada user ketika suatu konten pada website atau aplikasi sedang dimuat. Loading page memiliki beberapa istilah lain yaitu loading screen, preload, loader, atau loader page, splash screen dan lain sebagainya.
Mengapa Loading Page diperlukan pada website?
Suatu website yang dapat diakses melalui internet biasanya membutuhkan waktu atau delay untuk memuat semua konten-kontennya misalkan teks, huruf, angka, source code, file berupa gambar, document, video, dll.
Untuk memuat teks / karkter, dan source code dapat diinterpretasikan dengan cepat karena ukuran tiap characternya yang relatif kecil, namun jika jumlahnya mencapai ratusan jutaan maka juga akan memakan waktu. Untuk memuat file-file berupa gambar, document, video biasanya memakan waktu yang cukup lama karena ukuran filenya yang relatif besar, dan jika koneksi internet tidak stabil maka akan memperlambat proses untuk memuat suatu halaman website.
Dari uraian masalah diatas dengan menerapkan loading page dapat diketahui beberapa fungsinya :
- Mengalihkan perhatian user dari tampilan-tampilan kurang nyaman untuk dilihat user.
- Mengalihkan perhatian user dari tampilan pemuatan proses yang tidak perlu dipahami user.
- Memberikan informasi sekaligus hiburan pada user ketika menunggu proses pemuatan berlangsung.
Loading page pada umumnya diterapkan pada beberapa produk digital misalkan :
- Website
- Aplikasi / Software
- Sistem Operasi
- Game
- Video Streaming
- dan lain-lain
Pada tutorial ini loading page dapat diterapkan pada website, aplikasi berbasis website dan game yang dapat berjalan di platform web browser.
Langkah-Langkah Pembuatan Loading Page pada Website
Berikut ini adalah step by step untuk membuat loading page pada website menggunakan HTML, CSS dan JQuery :
-------------------------------------------------------------------------------------------------------------------------
- Pertama silahkan persiapkan alat text editor, jika belum ada silahkan download pada link berikut :
- Selanjutnya silahkan membuat file baru atau anda juga dapat menggunakan project website atau project HTML yang akan anda tambahkan loading page.Pada tutorial kali ini saya akan menggunakan kerangka HTML dari bootstrap berikut ini :
Berikut penjelasan dari hasil source code HTML di atas :
Gambar source code kerangka HTML dan hasil interpretasinya
- Selanjutnya Perhatikan Gambar source code dari kerangka HTML di atas, saya telah memberikan angka dibagian mana saja yang perlu ditambahkan code HTML, JS, dan CSS. Selanjutnya silahkan copykan source code di bawah ini sesuai dengan angka pada comment yang tertera pada gambar diatas. Berhubung pada source code HTML diatas menggunakan Bootstrap maka panggil terlebih dahulu Bootstrap dan JQuerynya. Namun jika website anda tidak menggunakan bootstrap anda tidak perlu menambahkan-nya.
Penggunaaan Bootstrap dan JQuery
Untuk penggunaan Bootstrap dan JQuery anda dapat mendownload nya atau mengakses versi online nya dari situs resminya, anda dapat mengakses nya melalui link berikut :
Bootstrap : CDN | download
JQuery : CDN | download
Pada tutorial kali ini saya menggunakan yang versi online (CDN) berikut :1. Memasang CSS : Bootstrap
CSS Bootstrap perlu digunakan karena mendukung styling pada kerangka HTML, dengan begitu tampilan halaman website akan bagus. Silahkan copy code dibawah ini kemudian paste di bagian sintax comment no.1 sesuai dengan gambar di atas.
2. Memasang Javascript : JQuery<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Jquery adalah library yang mendukung penggunaan Javascript dari bootstrap. Untuk JQuery wajib dipanggil karena source code javascript yang kami gunakan bekerja bergantung dengan JQuery. Silahkan copy code dibawah ini kemudian paste di bagian sintax comment no.2 sesuai dengan gambar di atas.
3. Memasang Javascript : Bootstrap<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
Javascript : Bootstrap digunakan untuk memanggil function pada javascript bootstrap. Silahkan copy code dibawah ini kemudian paste di bagian sintax comment no.3 sesuai dengan gambar di atas.
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ></script>
Gambar source code kerangka HTML setalah memanggil source code Bootstrap dan JQuery
- Selanjutnya menambahkan Loading Page
4. HTML Loader
Berikut source code HTML untuk halaman loading page. Pada source code berikut ini terdapat class="loader" yang digunakan untuk menginisialisasi loader, dan class="textLoader"yang digunakan untuk mengatur posisi text "Please Wait ..." pada halaman loading.Loading Page yang menampilkan animasi loader pada dasarnya hanyalah sebuah layer yang diletakkan di paling atas ketika suatu content suatu halaman sedang dimuat. - Kemudian mengkostum tampilan Loading Page dan animasi Loader
5. CCS Loader
Berikut source code CSS yang digunakan untuk untuk tampilan loader dan mengkostum tampilan modal menjadi full screen. Silahkan copy code dibawah ini kemudian paste di bagian sintax comment no.5 sesuai dengan gambar diatas.
Jika anda ingin memanipulasi tampilan loader dapat dilakukan dengan mengkostum css .loader di atas.
- Menambahkan JavaScript untuk mengendalikan Modal Bootstrap
6. JS Loader
Javascript berikut digunakan untuk mengendalikan waktu delay seberapa lama loader akan ditampilkan. Silahkan copy code dibawah ini kemudian paste di bagian sintax comment no.6 sesuai dengan gambar diatas.
Pada source code javascript diatas terteravar delay = 10000;adalah command yang mendeklarasikan variable delay sebelum content dari website tampil (akan menampilkan loader) selama 10 detik.
- Terakhir setelah anda selesai melakukan langkah-langkah di atas selanjutnya, tambahkan attribut onload pada element
<body>berikut :<body onload="loader()">
-----------------------------------------------------------------------------------------------------------------
Source
Sebelumnya saya telah menerapkan metode pembuatan laoding page berikut pada game Aksara Jawa dan game berbasis website semacam ular tangga.
Download source code Github : dkusumandaru/laoding-page.Develop by dkusumandaru .
Demo
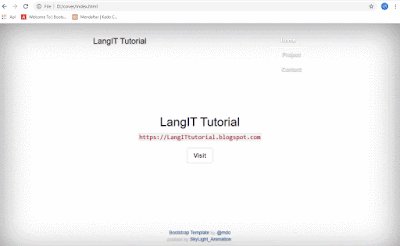
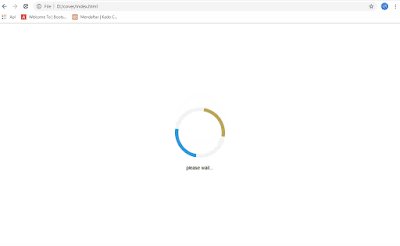
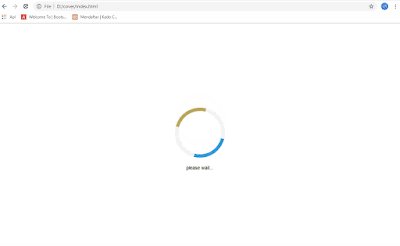
Berikut hasil demo pembuatan loading page atau loading screen menggunakan Bootstrap :
Demo Loading Page
Sebelumnya saya telah menerapkan metode pembuatan laoding page berikut pada game Aksara Jawa.
Loading page yang kami share ini adalah loading page secara basic dengan begitu anda dapat mengembangkan dan mengkustom loading page / loading screen dengan menggunakan animasi gif, logo dan lain sebagainya, sesuai dengan tema webiste anda dan keinginan anda masing-masing.
Loading page yang kami share ini adalah loading page secara basic dengan begitu anda dapat mengembangkan dan mengkustom loading page / loading screen dengan menggunakan animasi gif, logo dan lain sebagainya, sesuai dengan tema webiste anda dan keinginan anda masing-masing.