Pada artikel kali ini saya akan membahas request tutorial dari salah seorang pengunjung LangIT Tutorial, yaitu tentang tombol atau button yang dapat digunakan untuk meng-copy atau menyalin text yang terdapat pada form Input dan Textarea HTML.
Copy Text to Clipboard
Membuat tombol / button copy untuk meng-copy-kan text yang terdapat pada <input> Form HTML, misalkan seperti berikut ini :
Fitur tersebut pada website biasanya disebut dengan Copy Text to Clipboard. Fitur tersebut sering digunakan pada website yang menyedikan layanan CDN Content Delivery Network atau dalam bahasa Indonesia dapat disebut dengan Jaringan Pengiriman Konten, yang berfungsi untuk memudahkan user (pengunjung/visitor) untuk dapat meng-copy content, script, dan url dengan a single action.
Ketika seorang user akan mengcopy suatu content secara manual maka terdapat beberapa langkah berikut ini yang harus dilakukan, yaitu :
- Mem-blok atau men-select text atau content yang akan di-copy
- Selanjutnya klik kanan pada content yang telah di blok
- Lalu pilih copy.
atau
- Mem-blok atau men-select text atau content yang akan di-copy
- Lalu klik shortcut keyboard ctrl+c
Dengan menggunakan fitur Copy Text to Clipboard akan mempersingkat aksi dalam mengcopy content atau text hanya dengan meng-klik sebuah button yang telah disedikan.
Contoh Penerapan Copy Text to Clipboard
Berikut ini beberapa contoh penenrapan copy text to clipboard pada beberapa website :
1. YOUTUBE
Youtube menerapkan Copy Text to Clipboard pada feature share video yang berfungsi untuk meng-copy-kan link atau url suatu video.
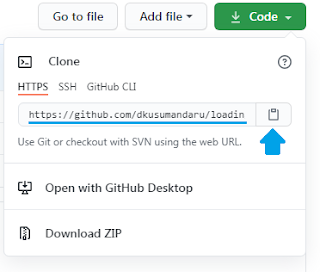
2. GITHUB
Copy Button pada github diterapkan untuk menyalin url repository, apabila user akan melakukan clone repository atau lain sebagainya.3. Dokumentasi Online
Dokumentasi Online yang saya maksut adalah official documentation dari source code, script, framework, dan lain sebagainya. Sebagian besar website dokumentasi biasanya menerapkan Copy Text to Clipboard pada bagian yang menampilkan contoh source code / script, yang bertujuan untuk memudahkan user dalam mencoba source code / script tersebut. Beberapa website dokumentasi yang menerapkan button copy adalah :
- Bootstrap
- Font Awesome
- dan lain sebagainya
4. ShortenLink
Shorten Link adalah website yang digunakan untuk mengaliaskan suatu url atau link menjadi dalam bentuk yang lebih singkat, apabila link hasil dari yang telah disederhanakan di akses melalui web browser maka akan rediect menuju url asli-nya. Copy Text to Clipboard sangat lah penting dalam shorten link sebagai fitur pendukung yang memudahkan user dalam meng-copy url yang telah diringkas.
Berikut ini beberapa contoh Shorten link yang memanfaatkan Copy Text to Clipboard :
Cara membuat Copy Text to Clipboard dengan HTML / CSS / JavaScript
Berikut ini langkah-langkah yang dapat anda lakukan untuk membuat Copy Text to Clipboard pada website anda :
Untuk membuat Copy Text to Clipboard saya dapat dilakukan dengan menggunakan :
- HTML, sebagai kerangka form
- CSS, untuk styling tampilan HTML
- JavaScript, untuk mengontrol HTML
Pertama-tama silahkan untuk membuat Form yang akan anda gunakan sebagai inputan dapat berupa <input> atau <textarea></textarea>, namun pada tuorial kali ini saya akan memberikan contoh menggunakan <input> dan button copy dengan menggunang source code berikut ini :
Tambahkan code CSS berikut ini untuk mengatur tampilan dari HTML yang telah anda buat
Teakhair silahkan Copy-kan source code JavaScript berikut ini :
Source Code JavaScript di atas dapat anda berfungsi untuk menyalin teks yang tampil pada form input <input>.
Variasi Contoh Source Code Penerapan Copy to Clipboard
Beikut ini beberapa contoh source code dari berbagai macam variasi penggunaan dan variasi tampilan Copy Text to Clipboard yang dapat anda terapkan pada website atau blog anda :
Copy Text to Clipboard pada TEXTAREA dengan jQuery
Source Code Copy Text to Clipboard pada TEXTAREA dengan jQuery :
Copy Text to Clipboard inline dengan Bootstrap
Source Code Copy Text to Clipboard inline dengan Bootstrap :
Copy Text to Clipboard pada element HTML dengan JQuery
Source Code Copy Text to Clipboard pada element HTML dengan JQuery :
Sekian artikel yang membahas tentang tutorial cara membuat Button COPY untuk menyalin teks pada form <input> dan <textarea></textarea>, banyak kekurang saya mohon maaf,..
Sekian dan Terima Kasih