WORDBND.COM - Sitemap adalah halaman yang digunakan untuk menampilkan daftar post yang telah dipublikasikan pada suatu blog tertentu. Sitemap / Daftar isi merupakan suatu bagian penting dari blog. Halaman sitemap berfungsi untuk mempermudah pengunjung untuk melihat daftar post pada suatu blog.
Untuk membuat Sitemap anda akan sedikit melakukan coding menggunakan bahasa pemrograman javascript untuk mengakses isi dari blog dan ditampilan dalam bentuk daftar dan css digunakan untuk membuat tampilan menjadi lebih indah atatu mudah dipahami oleh pengunjung. Pada intinya pembuatan sitemap data suatu blog dengan cms blogger dilakukan dengan cara mempharsing daftar data artikel yang telah dipbulikasikan menjadi dalam bentuk html list menggunakan javascript.
Langkah-langkah Membuat Sitemap
Berikut ini adalah langkah-langkah yang digunakan untuk membuat sitemap atau daftar isi pada blog :
Pertama silahkan buat suatu halaman baru, simpan dengan nama "Sitemap". Selanjutnya pilih HTML, dengan ini kita dapat memasukan source code HTML pada halaman atau page yang telah anda buat.
 |  |
Untuk membuat sitemap pada blog anda dapat menggunakan source code javascript berikut ini :
Silahkan copy source code javascript diatas kemudian silahkan copy pada halaman sitemap yang baru saja anda buat. pastikan anda mempaste source code diatas pada input HTML.

Ganti url blog "https://nama-blog-anda.blogspot.com" pada source code diatas dengan url blog anda. Pada tutorial kali ini saya menggunakan url blog saya "https://langittutorial.blogspot.com", selanjutnya silahkan save halaman yang telah anda buat. Untuk memeriksa hasilnya silahkan gunakan button preview.
Gambar hasil Source Code javascript untuk menampilkan halaman list blog.
Sebelum dipubikasikan silahkan copy url sitemap anda kemudian pasang pada navbar atau bagian dari blog anda yang akan di-redirect pada halaman sitemap atau daftar isi blog.
Mengcostume tampilan sitemap pada blogspot
Untuk mengcostume tampilan pada halaman HTML anda dapat menggunakan sorce code berikut :
Silahkan copy source code style atau CSS diatas berikut dibawah source code javascript yang telah anda pasang sebelumnya, save dan preview, halaman yang telah anda buat.

Berikut ini perubahan tampilan pada Site map :
Gambar hasil sitemap yang telah dicoustome tampilanya menggunkan CSS
Terakhir silahkan buat Pubikasikan Halaman yang anda buat. Dengan begitu pembuatan sitemap telah selesai.
NOTE :
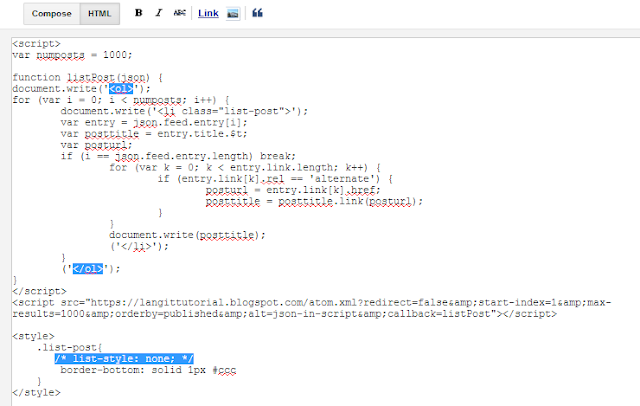
Tambahan, Jika anda ingin mengcostume tampilan pada list sitemap anda urut dengan angka, perhatikan dan ubah source code sitemap anda sesuai dengan gambar dibawah ini.

Untuk Style / CSS silahkan untuk dihapus bagian berikut : list-syle: none



